2024-10-31

내일배움캠프 Node.js 트랙 4일차
1. ZEP에서 이루어진 팀단위 프로젝트
(1) 지난 시간 복기
지난 시간, 우리 조는 순풍에 돛을 단 것처럼 많은 기능을 넣는 데 성공했다. 이미지에 애니메이션을 넣은 팀원분도 계시고, 오디오 파일을 삽입하신 분도 계실 정도였다.
// 랜덤 포켓몬을 구경해보자!
$("#randomPokemon").click(function () {
const ball_num = Math.floor(Math.random() * 6) + 1;
loadIntro(ball_num);
});내 경우엔 랜덤 포켓몬 기능을 구현해봤고,

// 검색 기능!
function searchPokemon() {
// 검색창에 입력한 값을 변수에 저장
let searchInput = $('#searchInput').val();
// 포켓몬 도감 페이지 url에 searchInput 문자열을 합쳐주기
let url = "https://pokemonkorea.co.kr/pokedex?word=" + searchInput;
// 새 창에서 열기
window.open(url);
}
// 엔터를 누르면 검색
$('#searchInput').keydown(function (event) {
if (event.which === 13) {
searchPokemon();
}
});
// 검색 버튼을 눌러도 검색
$('#searchButton').click(searchPokemon);도감에서 포켓몬을 검색하는 창과 버튼도 만들었다.
그러나 오늘, Firebase를 통해 방명록을 만드는 과정에서 큰 어려움을 겪게 되었다.
(2) 프로젝트 진행 과정

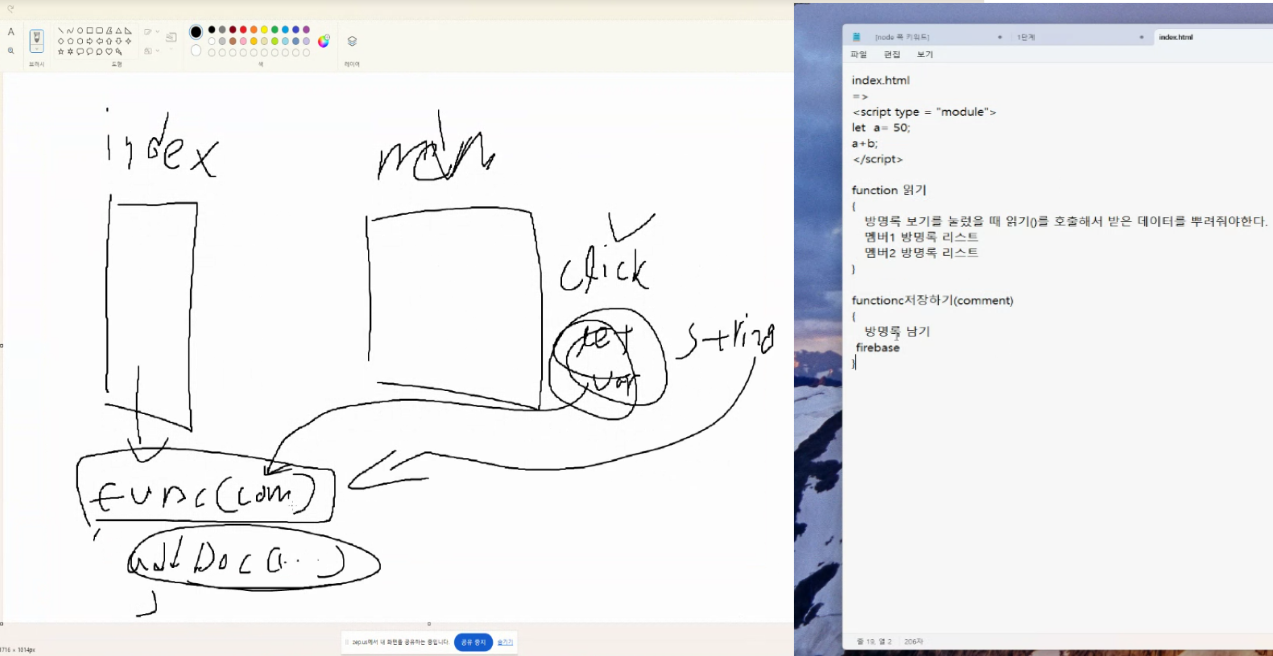
문제는 맨 처음의 구상에서부터 시작했다.
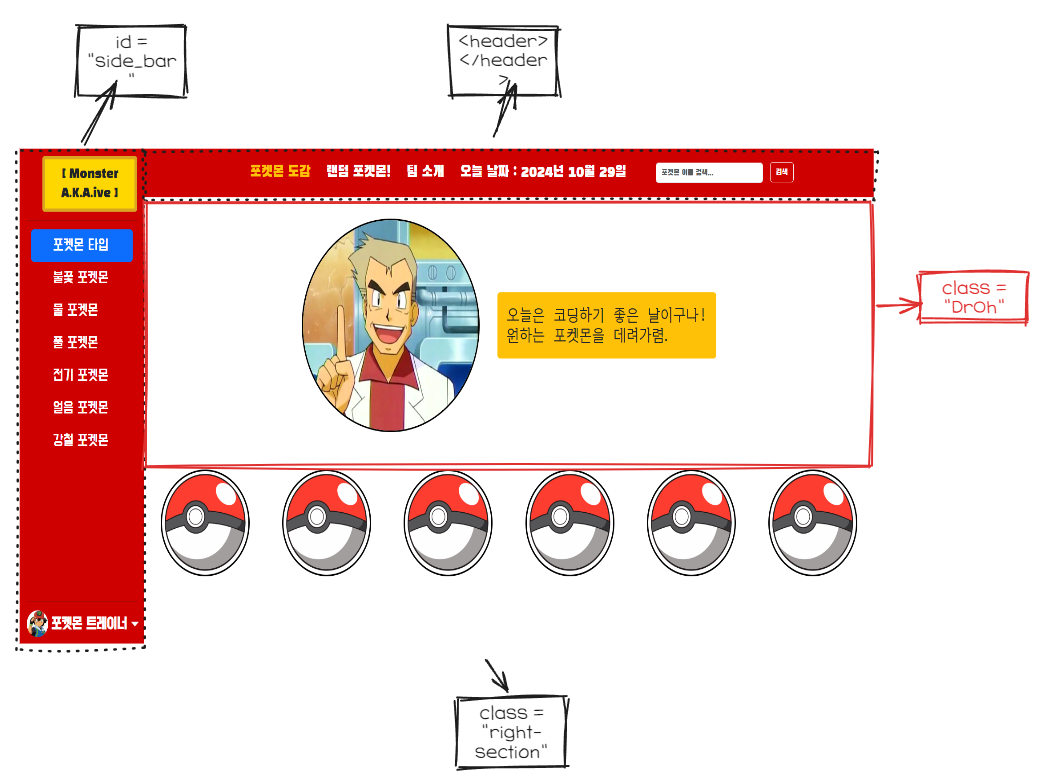
위 이미지는 메인 화면을 구성하는 index.html 구조를 간략하게 표현하고 있는데, 빨간색 박스로 표시된 부분에 멤버 개인의 html 파일들이 로드되는 방식이다. 그런데 하필이면 Firebase의 정보를 import하는 코드가 index.html 바깥(멤버들의 개인 html파일)에서는 제대로 적용되지 않았다.
import부터 실패했으니, addDocs나 getDocs도 작동하지 않는 게 당연지사. 구글링도 해보고 챗gpt에게도 물어봤지만 워낙 배경지식이 부족했던 탓인지 해결은 요원하기만 했다.
포기해야만 하는 걸까?
하지만 메인화면에만 기능을 집어넣는다면 각종 버튼을 달고 있던 우리 포켓몬들에게 너무 미안한 일이다. 최소한 우리들의 포켓몬들을 위해 서로 다른 html 파일 사이에서 db의 정보를 주고받아야만 했다.

그리하여 튜터님들께 도움을 요청했고 한 가지 힌트를 얻을 수 있었다.
그건 바로 import와 export를 이용하는 것
우리는 Firebase 임포트를 위해 새로운 JS 파일을 생성하고 필요한 요소와 기능들을 export했다.
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
export {app, db, collection, addDoc, getDocs, serverTimestamp, query, orderBy, limit};개인 html파일에서 모듈화된 코드들의 import를 수행하였고, db에 컬렉션을 생성할 수 있게 되었다.
import { app, db, collection, addDoc, getDocs, serverTimestamp, query, orderBy, limit } from './test.js';
$("#B2").click(async function () {
let comment = $('#guestbook').val();
if (comment) {
let doc = { comment: comment, timestamp: serverTimestamp() };
await addDoc(collection(db, "guestbook-choi"), doc);
alert('저장 완료');
$('#guestbook').val('');
} else {
console.log("값이 없습니다.");
}
let q = query(collection(db, "guestbook-choi"), orderBy("timestamp", "desc"), limit(10));
let docs = await getDocs(q);
docs.forEach((doc) => {
let row = doc.data();
let getComment = row['comment'];
console.log(getComment);
if (getComment) {
let temp_html = `<div><p>${getComment}</p><div>`;
$('.modal-content').append(temp_html);
}
});

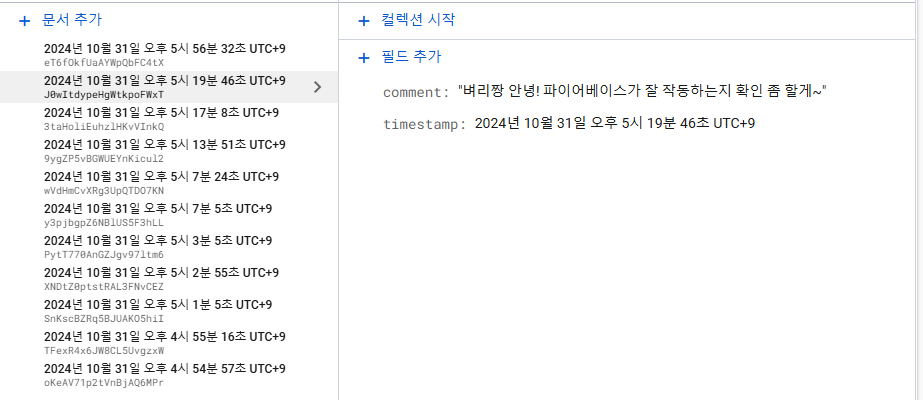
→ 방명록에 기록된 데이터가 파이어베이스에 추가된 모습


이보다 더 예쁘고 멋진 웹사이트를 만들 수도 있었겠지만, 다소 어려운 방식을 선택함으로써 배운 게 많다고 생각한다. 이 방식의 장점은 각각의 사이트로 이동하지 않으면서도 개인의 취향에 맞는 기능을 구현할 수 있다는 것!(완전히 다른 html과 css파일을 사용하고 있기 때문에)
코드의 모듈화는 차주부터 이루어질 강의들에서도 등장한다고 하니, 미리 예습을 한 기분으로 뿌듯함을 느끼게 된 하루였다.