
내일배움캠프 Node.js 트랙 3일차
1. ZEP에서 이루어진 팀단위 프로젝트
(1) 프로젝트 기획 및 준비
지난 시간에 배운 것을 복기해보겠다.
깃과 깃허브 특강
깃은 로컬 저장소에서 버전을 관리하는 도구이고, push를 통해 github라는 원격 저장소로 파일을 업로드할 수 있다.
이를 사용해서 협업을 어떻게 진행해야 하는지 배울 수 있는 시간이었다.(git branch, pull request 등등…)


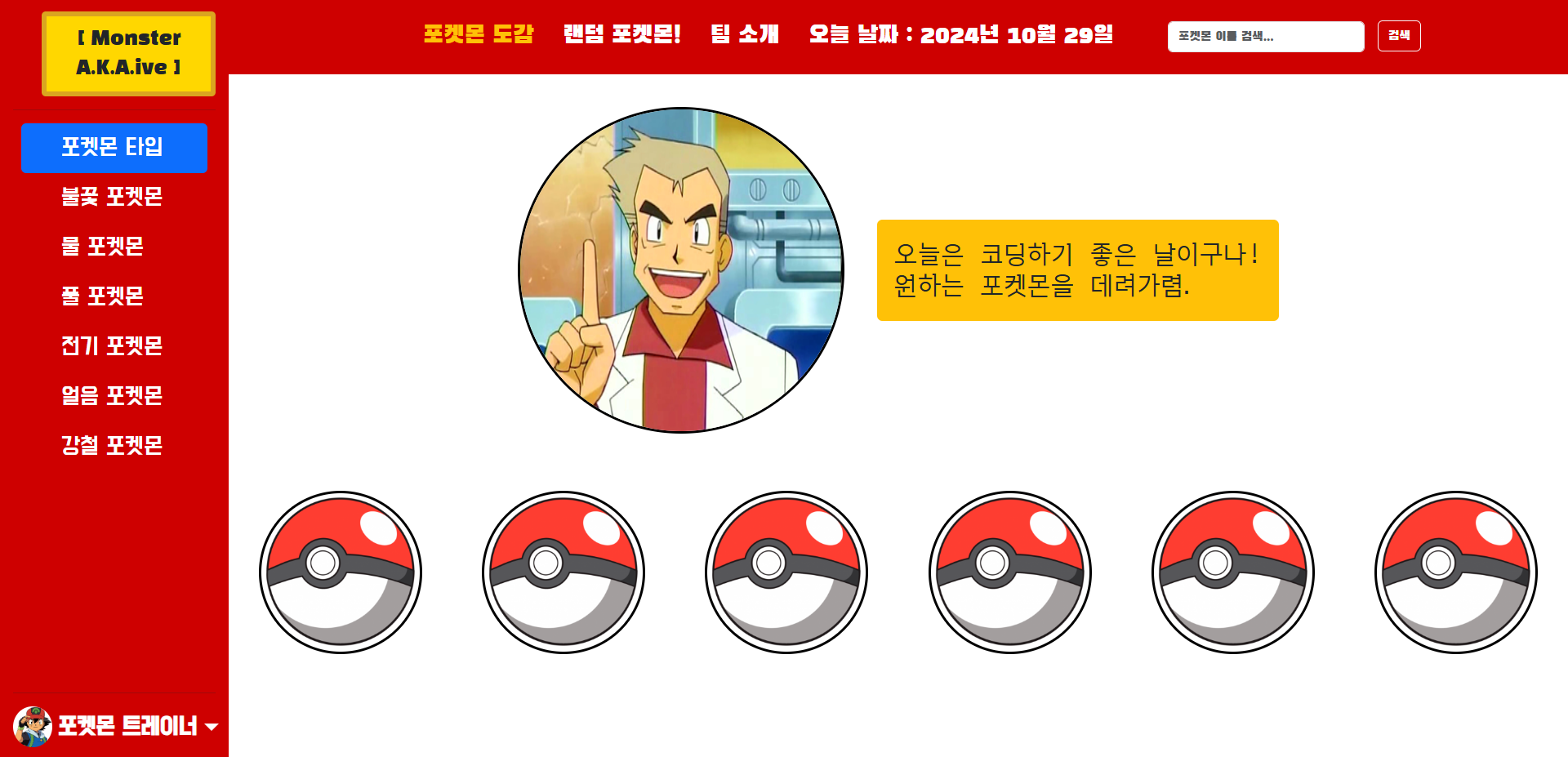
메인페이지를 만들고 특정 구역에 별개의 html파일을 load하는 방식으로 웹페이지를 구성하였다.
// 몬스터볼을 누르면 오박사님을 새로운 html 파일로 대체하기
$(".memberImage1").click(async function () {
$(".drOh").load('memberIntro1.html');
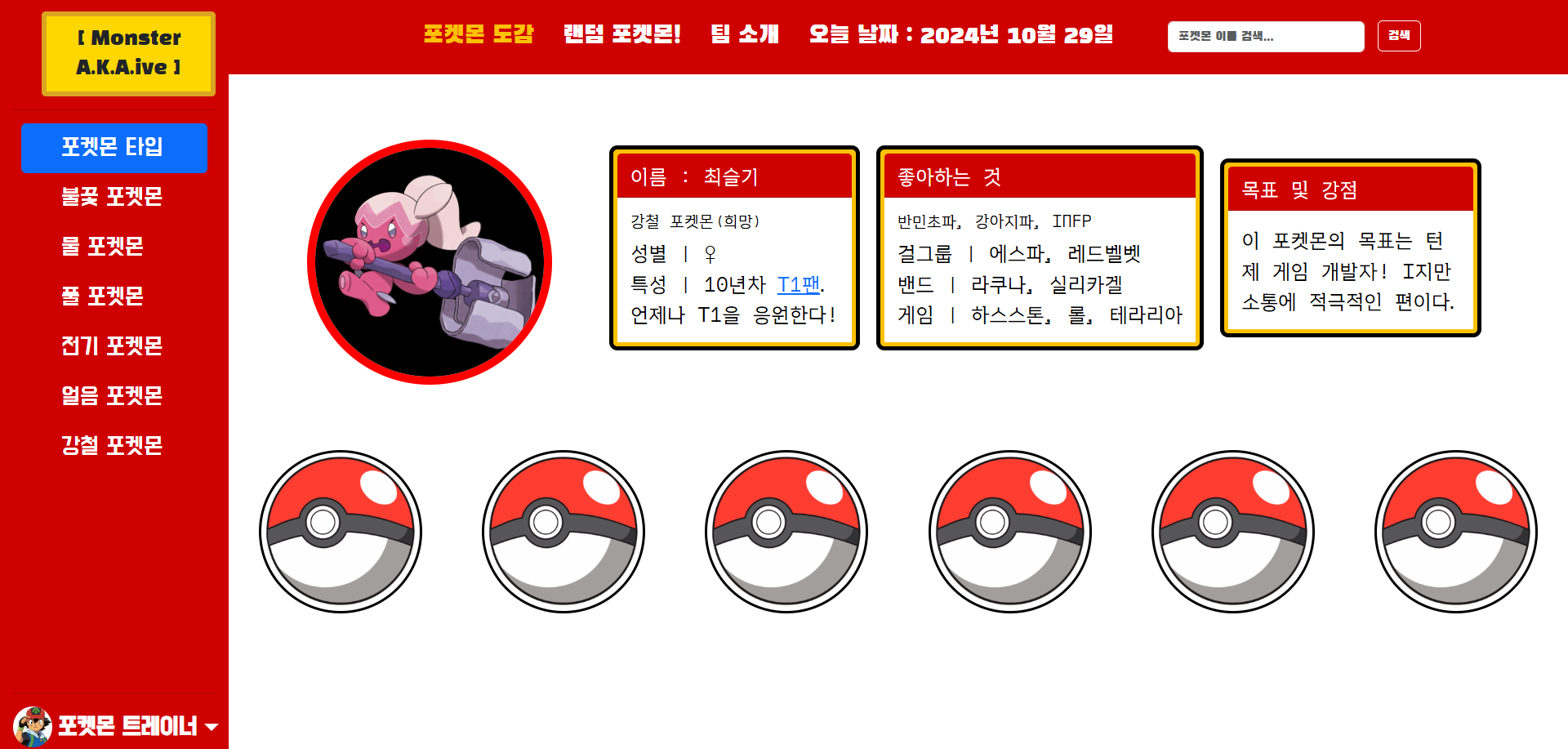
});(2) 프로젝트 진행 과정
아침에 문득 생각이 든 것은 html을 불러올 때 css도 같이 불러오는 방법이 있을 것 같다는 생각이었다. 그래서 함수를 이리저리 만져 보고 다음과 같은 내용의 노트를 작성하여 팀원 분들께 공유하였다.
특정 div에서 html과 css파일을 교체하는 방법
// 몬스터볼을 누르면 오박사님을 새로운 html 파일로 대체하기
// 각 html파일에 해당하는 css파일 적용하기
$(".memberImage1").click(async function () {
$('link[rel="stylesheet"]').attr('href', 'styles1.css');
$(".drOh").load('memberIntro1.html');
});
$(".memberImage2").click(async function () {
$('link[rel="stylesheet"]').attr('href', 'styles2.css');
$(".drOh").load('memberIntro2.html');
});
$(".memberImage3").click(async function () {
$('link[rel="stylesheet"]').attr('href', 'styles3.css');
$(".drOh").load('memberIntro3.html');
});
$(".memberImage4").click(async function () {
$('link[rel="stylesheet"]').attr('href', 'styles4.css');
$(".drOh").load('memberIntro4.html');
});제 j쿼리가 작동하는 방식
- 몬스터볼을 클릭
- html의 헤드에서 css파일을 link해주는 부분에서 attribute(속성) 중 'href'의 밸류를 'styles1.css'로 변경한다.
- class="drOh"인 구역에 'memberIntro{n}.html' 파일을 로드해준다.
html 파일의 너비와 높이 맞추기
/* 새로 불러올 html 파일을 기존 구역의 너비에 맞추기 */
/* 새로 불러올 html을 전부 div로 감싸주고 다음과 같이 정렬해준다. */
.memberIntro {
width: 100%;
}이미지 파일의 크기, margin, padding, 정렬 등을 별도의 css파일(예: styles2.css)에서 적절히 조절해 주세요! (제가 커밋한 버전에선 일단 임의대로 맞춰 두었습니다. 화면 크기에 따라 달라 보일 수 있으니 확인 부탁드립니다.)
.memberIntro {
display: flex;
flex-direction: column; /* 각자 html배치에 따라 row가 될 수도 있습니다. */
align-items: center;
justify-content: center;
}구글 폰트 임포트
각자 사용하는 폰트가 달라서 한 웹페이지 안에서 구동을 시키려면 임포트 링크를 교체했으면 좋겠습니다.(제 커밋 버전에선 모두 바꿔두었습니다.)
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Do+Hyeon&family=Gowun+Dodum&family=Jua&family=Orbit&family=Song+Myung&display=swap');그리고 글꼴을 전체 적용하면 사이드바에도 해당 설정이 덮어 씌워지기 때문에 콘텐츠별로 글꼴을 따로 지정하는 게 좋을 것 같습니다.(제 커밋 버전에선 모두 수정해 두었습니다.)
(3) 팀원들과 피드백 공유하기
아침 회의 중에 위와 같은 노트를 공유하였는데, 한 팀원분께서 html과 css를 불러오는 코드가 중복되니 짧게 줄이고 싶다는 의견을 주셨다. 좋은 의견이라고 생각해서 해결방법을 찾고자 고민을 해보았다. 중복되는 코드인 만큼 반복문으로 해결할수 있지 않을까?
그리하여 고치게 된 결과물이 아래와 같다.
// 디렉토리에서 html을 로드하는 메서드
function loadIntro(num) {
$('link[rel="stylesheet"]').attr('href', `styles_css/styles${num}.css`);
$(".DrOh").empty();
$(".DrOh").load(`memberIntro_html/memberIntro${num}.html`);
}
// 몬스터볼을 누르면 오박사님을 새로운 html 파일로 대체하기
// 각 html 파일에 해당하는 css 파일 적용하기
for (let i = 1; i <= 6; i++) {
$(`.MemberImage${i}`).click(function () {
loadIntro(i);
});
}해당 코드로 정상 작동하는 것을 확인하였다. 이렇게 함수로 작성하였을 때의 장점은 재사용성이 매우 좋다는 점이다. 예를 들어 loadIntro()를 아래와 같이 사용할 수도 있었다.
// 랜덤 포켓몬을 구경해보자!
$("#randomPokemon").click(function () {
const ball_num = Math.floor(Math.random() * 6) + 1;
loadIntro(ball_num);
});
회의를 통해 문제를 해결한 후에는 새로운 기능을 넣기 위해 코드를 작성하였다. 내가 넣기로 결정한 것은 포켓몬 도감에서 포켓몬을 직접 검색할 수 있는 기능이었다.
:::포켓몬 도감
포켓몬 도감:::
pokemonkorea.co.kr

검색창에 포켓몬의 이름을 입력하고 엔터나 검색버튼을 눌렀을 때, 포켓몬 도감 사이트와 연결되는 방식이 자연스러울 것이다. 구글 검색창과 연결하는 방식에 대해 인터넷에 게시된 글들이 풍부했기에 어렵지 않게 해결할 수 있었다!
// 검색 기능!
function searchPokemon() {
// 검색창에 입력한 값을 변수에 저장
let searchInput = $('#searchInput').val();
// 포켓몬 도감 페이지 url에 searchInput 문자열을 합쳐주기
let url = "https://pokemonkorea.co.kr/pokedex?word=" + searchInput;
// 새 창에서 열기
window.open(url);
}
// 엔터를 누르면 검색
$('#searchInput').keydown(function (event) {
if (event.which === 13) {
searchPokemon();
}
});
// 검색 버튼을 눌러도 검색
$('#searchButton').click(searchPokemon);
'JS > TIL(Today I Learned)' 카테고리의 다른 글
| 2024-11-01 (4) | 2024.11.01 |
|---|---|
| 2024-10-31 (4) | 2024.10.31 |
| 2024-10-29 (0) | 2024.10.29 |
| 2024-10-28 (1) | 2024.10.28 |
| 24-10-25 (3) | 2024.10.25 |


댓글